In my previous post on labeling trellis chart, I only showed how to label at the top left corner. People like Chipo Chirewa may want to label elsewhere.
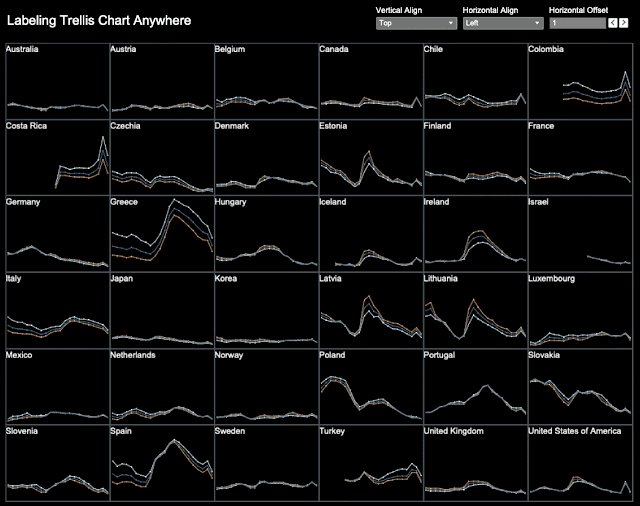
Here I would show how to label anywhere in a trellis cell, like places other than the top left corner.
Vertical Alignment of Labels
In the demo workbook of the previous post, the label height is determined by the axis field
- Window_Max(1)
with fixed vertical axis range from 0 to 1. This places the data mark at the top.
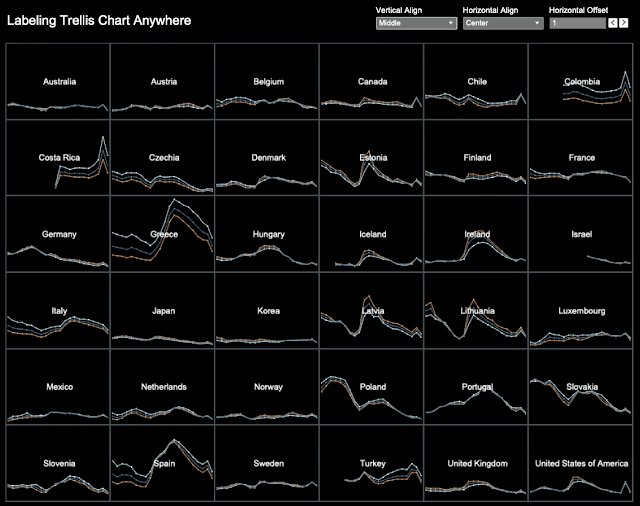
Given the same axis range from 0 to 1, Window_Max(0.5) places the data mark in the middle and Window_Max(0) places the data mark at the bottom.
In the demo workbook for this post, we use a parameter for the vertical alignment which has possible values in (1, 0.5, 0).
Horizontal Alignment of Labels
In the demo workbook of the previous post, the label field formula is as follows
- IF First()=0 Then Window_Max(Max(Country Name)) End
This places the label on the left. For placing the label on the right, we should write the formula like
- IF Last()=0 Then Window_Max(Max(Country Name)) End
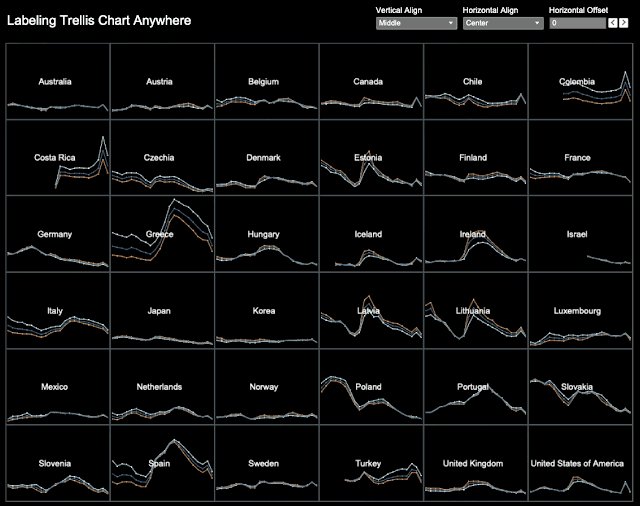
For placing the label in the center, we can write the formula as follows,
- IF Index()=Int(Size()/2) Then Window_Max(Max(Country Name)) End
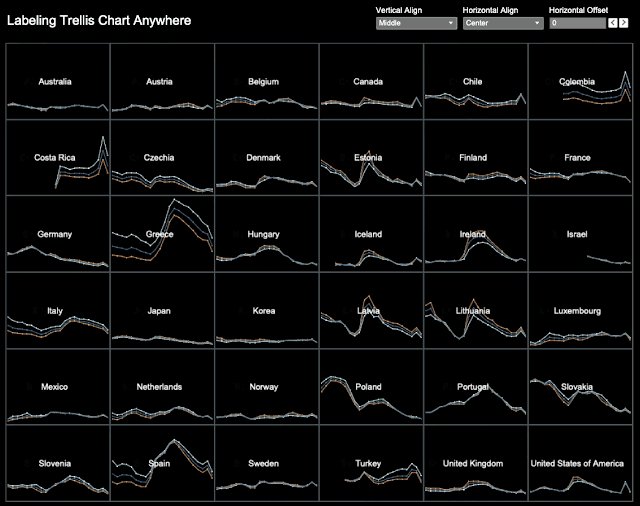
Size() computed along Date is the number of months. Size()/2 gives approximately the center position of the data mark, depending on even or odd number of months. To fine-tune the position of the mark, we added a parameter Horizontal Offset with values from -10 to 10. Then the formula becomes:
- IF Index()=Int(Size()/2)+Horizontal Offset Then Window_Max(Max(Country Name)) End
Another way to fine tune the horizontal position of the label, is to insert spaces before the label.
Note that we need to set the alignment for the label to be Middle-Center in Tableau:
We use a parameter for the 3 horizontal alignment options.
Here is the link to the demo workbook. With the horizontal offset, we can place the labels anywhere horizontally. If we wish, we can add a vertical offset as well. Basically, it's possible that we can place a label anywhere.



Hi Alex - very cool and useful post. Question: if we want to add more than one label - would that be possible? Let's stay we want Country label to be left aligned and a different measure (like % change of Sales) to be right-aligned. Would it just be a matter of creating another calculated field for the additional label?
ReplyDeleteThis comment has been removed by the author.
DeleteSharon, just wrote up another post on placing multiple labels within a trellis cell. Check it out https://vizdiff.blogspot.com/2022/01/placing-multiple-labels-in-trellis-chart.html
Delete